Guide
Creating a landing page
Updated on 3 July 2024
Best practice for website editors on creating landing pages on the University website.
Landing pages are one of the main content types on the University website and are used for the following purposes:
- Organising and linking to related content.
- Highlighting content that is important to most users.
- Converting visitors and pushing them to the next step in a marketing funnel.
Types of landing page
Top-level landing page
A landing page is ‘top-level’ when its name displays in the first part of the URL structure after ‘dundee.ac.uk’. Examples of top-level pages include:
- dundee.ac.uk/research
- dundee.ac.uk/life-sciences
- dundee.ac.uk/careers
Child landing page
Child landing pages are pages which have a relationship to top level pages through their URL. Examples of child landing pages include:
- dundee.ac.uk/work-for-us/employee-benefits
- dundee.ac.uk/accommodation/flats
Prioritising content
When creating a landing page, you should add content to the page based on an understanding of your users’ ‘top tasks’. This is the information that most users are looking for. Prioritising content in this way and making it prominent reduces the risk that users get frustrated and leave the page. If content is lower priority for users, then it should not be added to a top-level landing page.
The more content that you add to a landing page, the less likely the page will perform its purpose of helping most users find what they are looking for.
Position the content most useful to users in the top part of the page. Keep in mind that this area could be a lot smaller on a mobile device compared to a desktop computer.
Content patterns
Web editors have a range of elements from the website design system that can be added to a landing page. When used across the website these can help form ‘content patterns’. A content pattern is when content such as text and images are used with design elements in a consistent way to help users recognise the meaning and purpose of the content.
The following examples are common content patterns for landing pages. You should follow best practice outlined here for a consistent user experience.
Create prominent links to pages
The following elements create prominent links to highlight key pages in a website:
- Media card
- Card grid group
- Promo
- Content summary
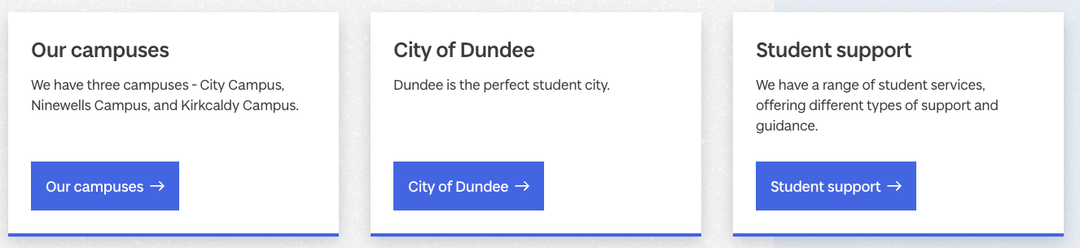
Media card
Use media cards to highlight links to a limited selection of pages within a website on a landing page.

Example of media cards
Best practice for media cards
- Use titles that relate to the destination page (for example, if linking to the ‘Accommodation’ page use this as the title of the media card).
- Use a full stop at the end of the summary.
- Use an image that is appropriate to the topic represented by the element (if you can’t find one then don’t use an image).
- Don’t add more than 6 media cards to a page as this can overwhelm the user.
- Don’t use media cards to link to pages which are not child pages of the page you are currently on.
- Don’t use short link text without context such as ‘click here’ or ‘learn more’ as it makes it difficult for people using screen readers to understand what the link is about.
Card grid group
Card grid groups should be used when you want to provide links to a full list of pages that share the same topic or theme. Examples of when you would use a card grid group include:
- Providing a full list of student pages within the Degree Show website.
- Providing a complete list of courses within a subject.

Example of card grid group
Best practice for card grid group
The rules for titles and links are the same as media cards in addition to these specific rules:
- Don’t use a card grid group if you only want to highlight a limited range of pages in a specific section (use media cards instead).
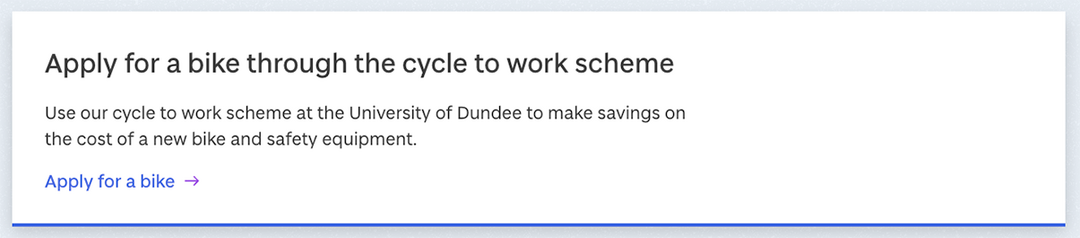
Promo
A promo should be used when you want to give particular prominence to a link.

Example of promo
Best practice for promos
The rules for titles and links are the same as media cards in addition to these specific rules:
- Use promos to link to a page within the current section or if you want to link to a page in a different part of the University website.
- Don't use an image if you can't find one that is suitable.
- Don't add more than 3 promos to a landing page.
Content summary
Content summaries should be used when you want link to a detailed page of structured content rather than a landing page. Examples of structured content are:
- corporate information
- course
- facility
- guide
- scholarship
- story
- student voice

Example of content summary
Best practice for content summaries
The rules for titles and links are the same as media cards in addition to these specific rules:
- If adding an image then use the one that is the feature image of the destination page (if there isn't one then don't add an image).
- Ideally, use the same summary text as the destination page.
Displaying contact information
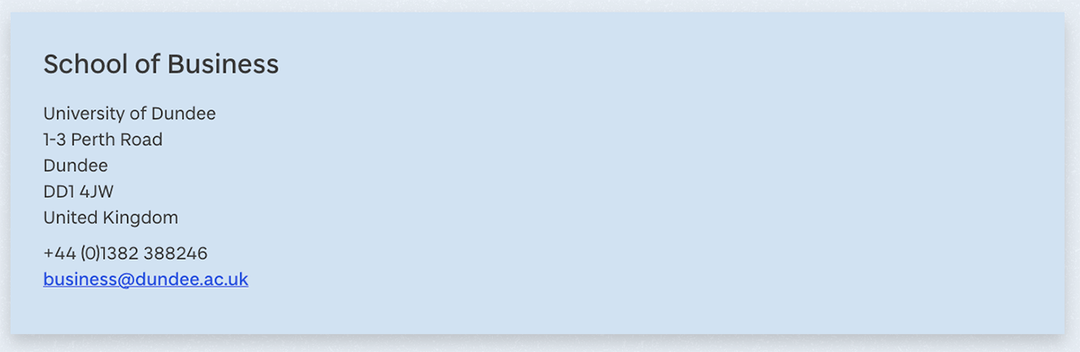
Information panel
The blue version of the information panel element should be used to display contact details on a landing page.

Example of contact details in an information panel
Best practice for information panels
- Use the blue variation specifically for contact details.
- Don't add more than one blue information panel to a page.
- Don't prefix email addresses with 'Email:'
- Don't prefix phone numbers with 'Tel:'
- Always write out the phone number in full as +44 (0)1382 3xxxxx
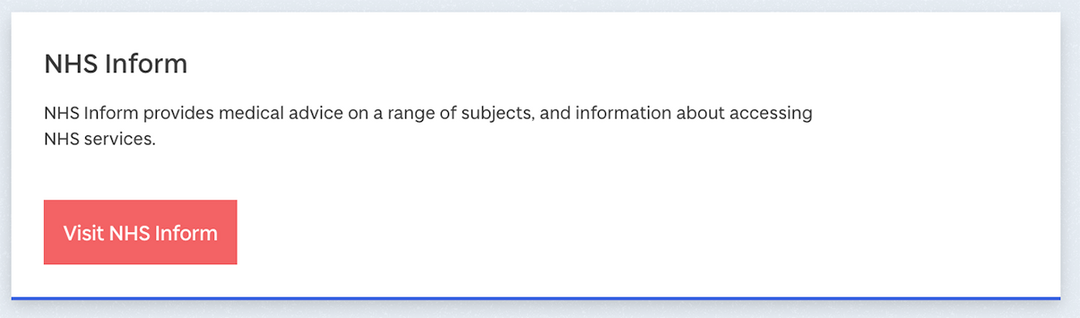
Adding a call to action
The call to action (CTA) element should only be used when:
- The landing page is for marketing/conversion purposes and the CTA is intended to push users to the next part of a marketing funnel.
- The primary purpose of the landing page is to direct users to an app, service, or form.

Example of call to action
Best practice for calls to action
- Use only 1 call to action on a landing page.
- Use the description text to explain the purpose of the CTA destination page.
- Use a single sentence for the description text.
- Use clear, actionable words for the link text
- Don't use a long sentence as link text (For example, 'Sign up for webinar' is better than 'Sign up for the webinar to hear more about our courses'.